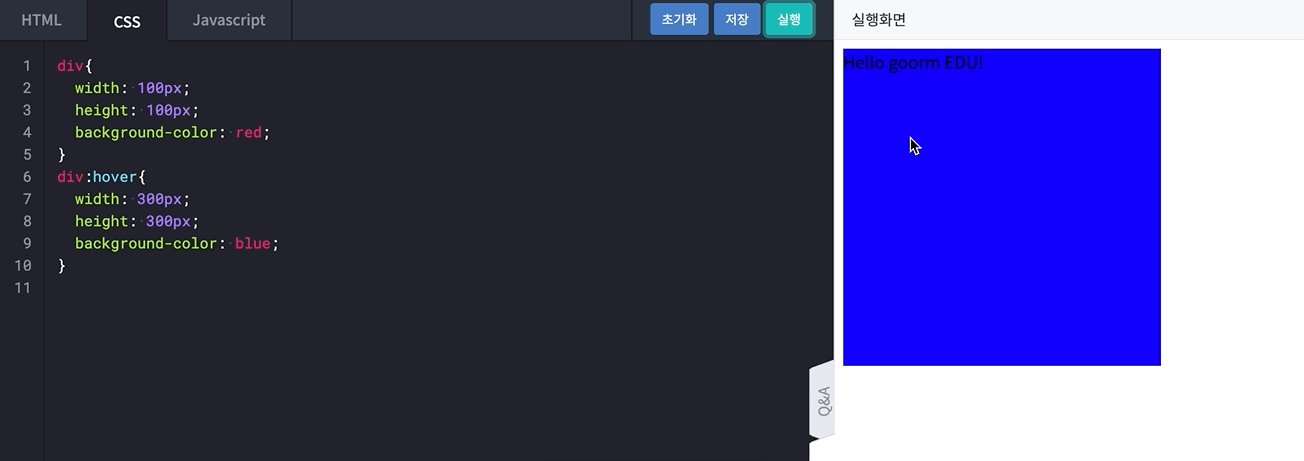
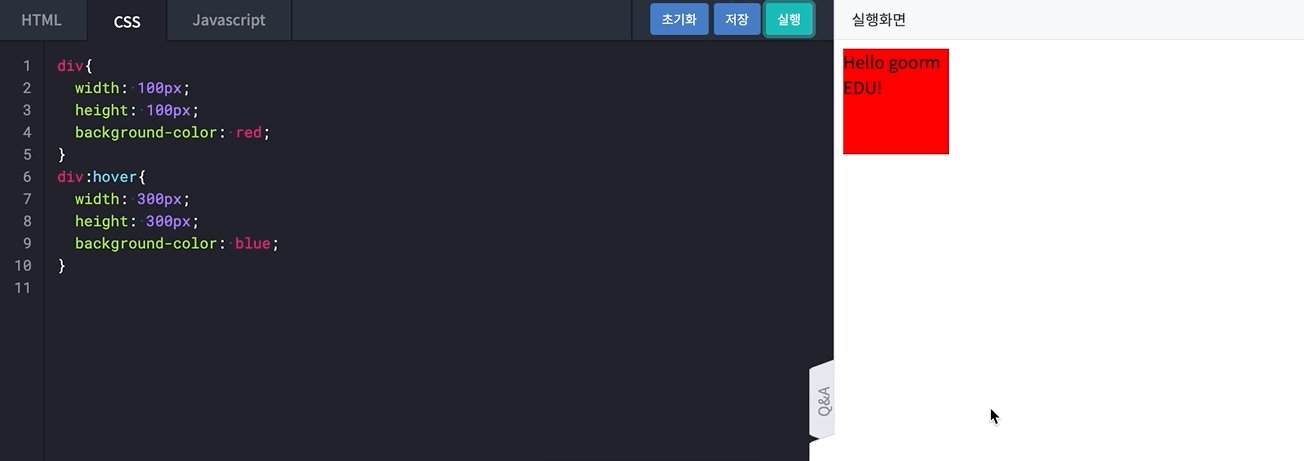
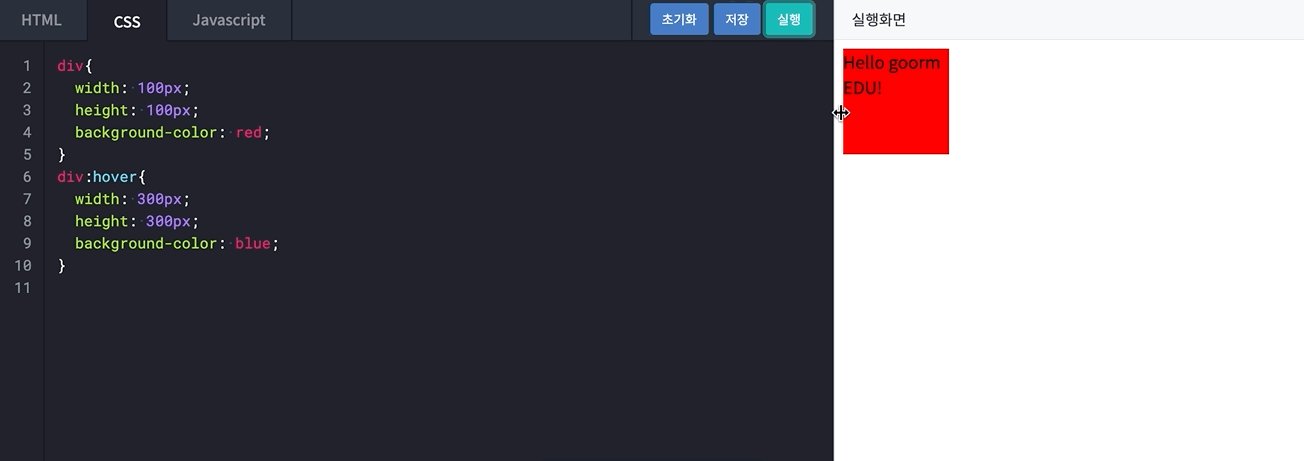
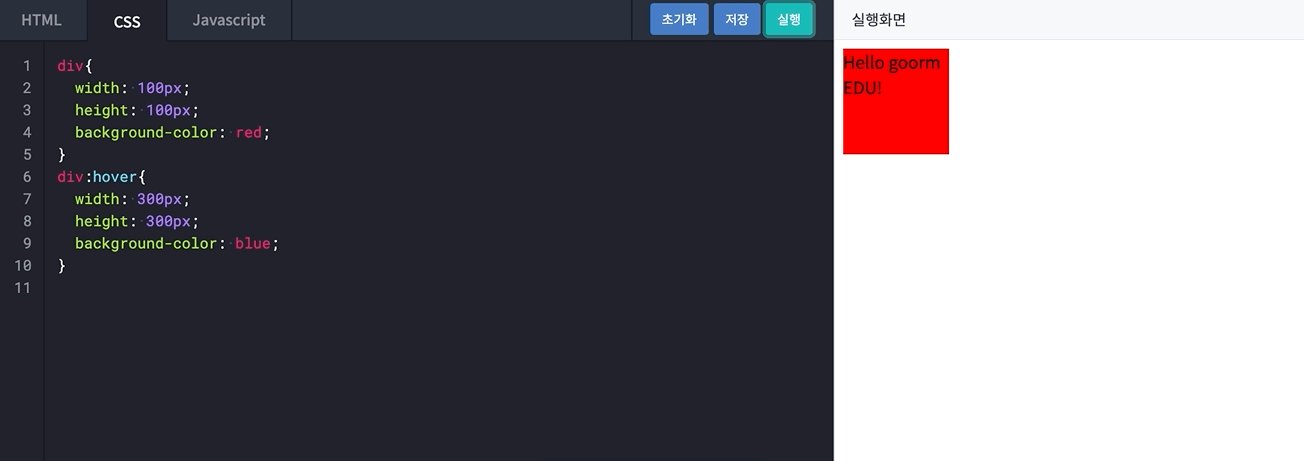
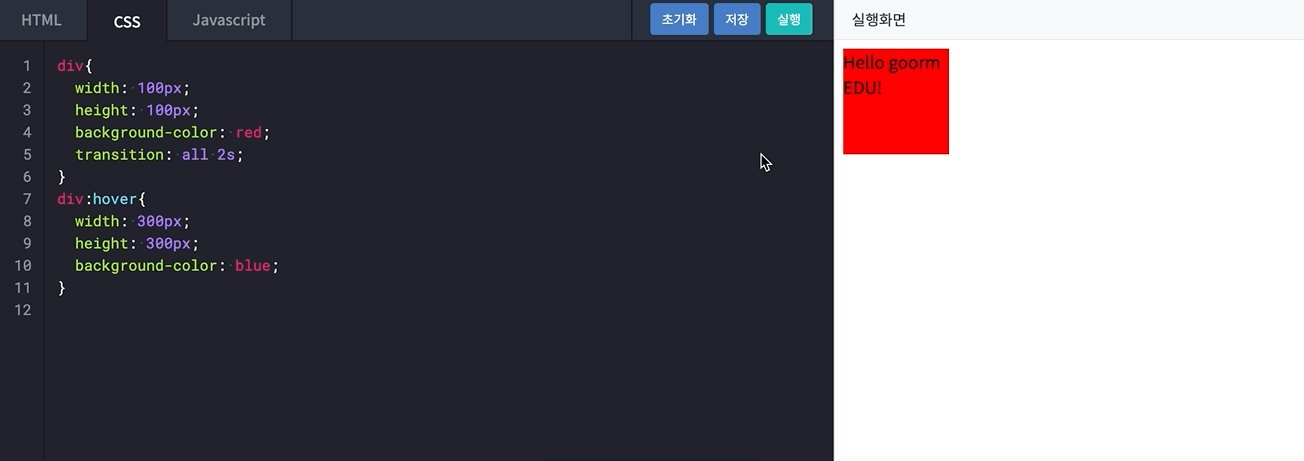
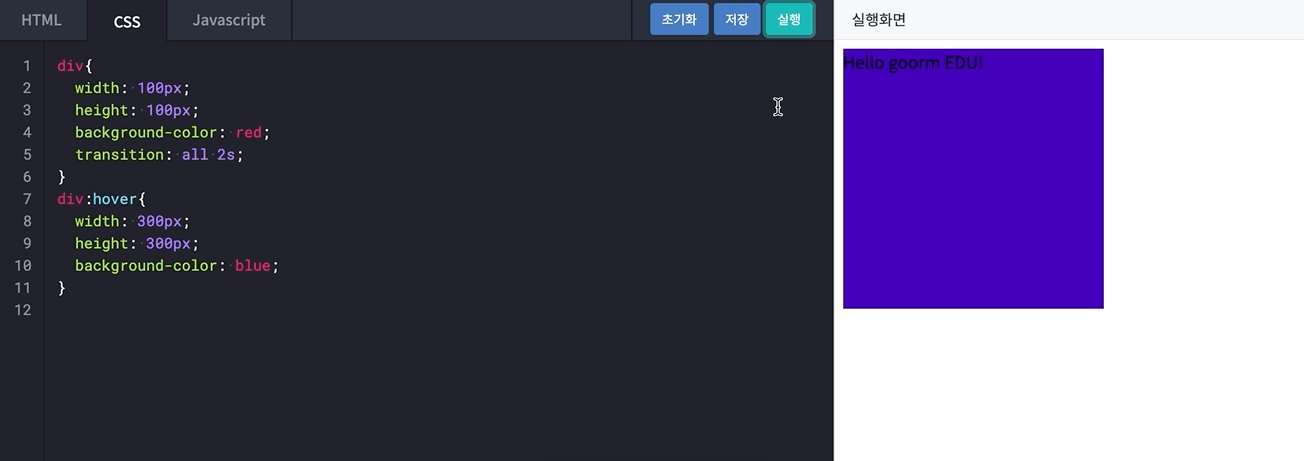
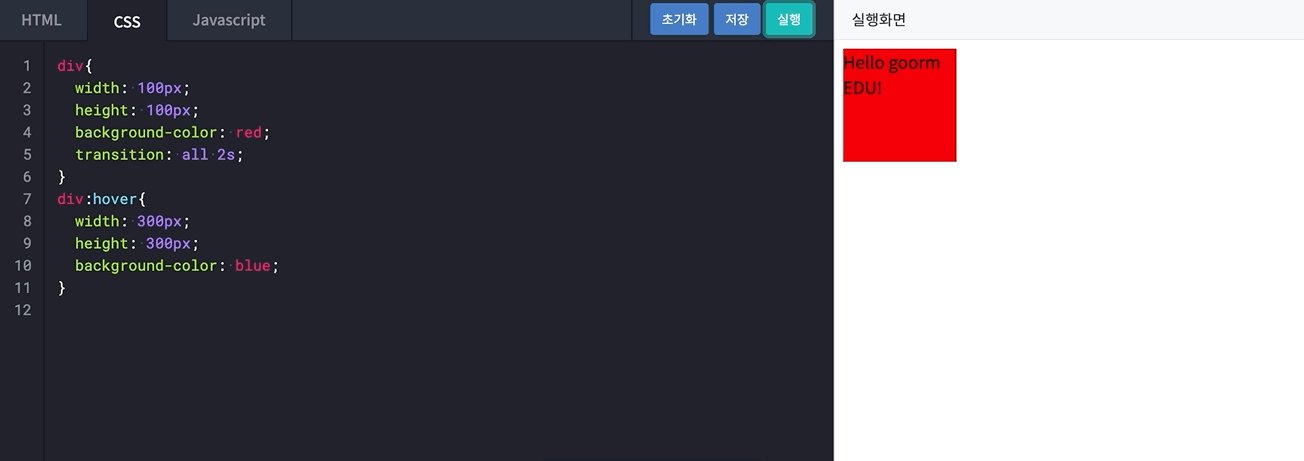
현재 실습 환경의 '실행' 버튼을 클릭하면 가로, 세로 100px 길이를 가지며, 빨간 배경색을 가진 <div>가 등장합니다. <div>에 마우스 커서를 올리면 가로, 세로 300px 길이를 가진 파란 배경색의 <div>로 변하는 걸 확인할 수 있습니다.

주어진 코드에 아래와 같이 코드를 한 줄 추가해주세요. 지금은 이 코드의 의미를 모르셔도 괜찮습니다.
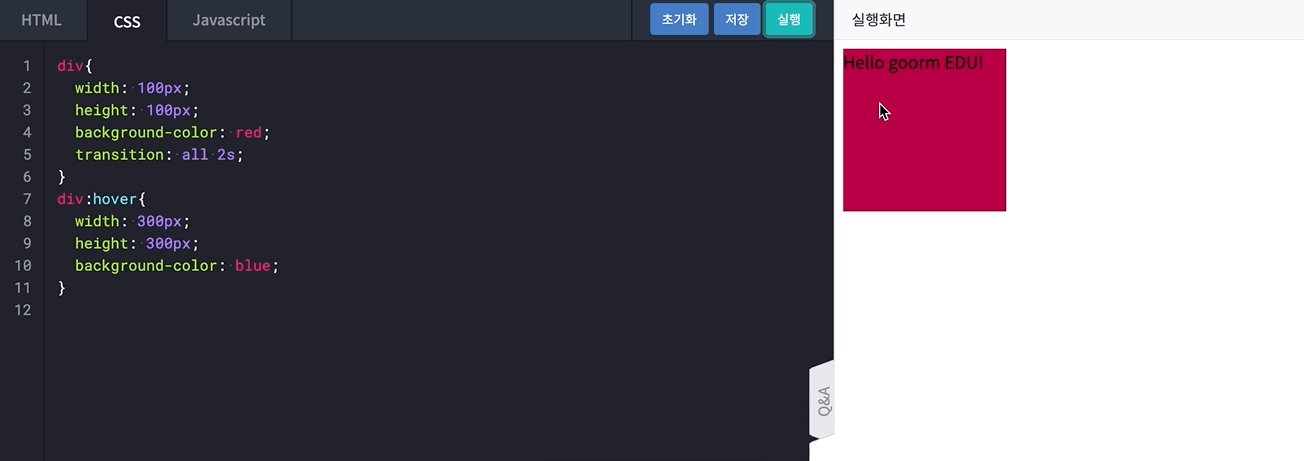
처음에는 배경색과 크기가 마우스 커서를 대자마자 바뀌었지만, 코드를 추가하니 마치 애니매이션처럼 천천히 바뀌는 걸 확인할 수 있습니다. 이것이 바로 transition의 마법입니다! 지금부터 transition에 대해 함께 더 알아보겠습니다.

transition-delay
첫 번째로 살펴 볼 transition과 관련된 프로퍼티는 transition-delay입니다.
transition-delay에서 delay는 '지연'을 뜻합니다. transition이 발생할 때 얼만큼 기다렸다가 실행할지 결정해주는 속성이죠. 그렇다면 당연히 프로퍼티 값으로 시간이 필요하겠죠? 초 단위인 s나 밀리 초 단위인 ms로 나타냅니다. 만약 프로퍼티 값을 지정해주지 않으면 자동으로 0s가 입력되어 바로 transition이 발생합니다.
프로퍼티 값은 양수 값만 가능할까요? 아닙니다. 프로퍼티 값은 놀랍게도 음수 값 지정이 가능합니다. 음수 값으로 지정하면 지연 없이 바로 transition이 실행되지만, 지정한 음수 값의 절대값 시간만큼 건너뛰고 시작합니다. 음수 값에 대한 예제는 다음 강의인 duration과 함께 보겠습니다.
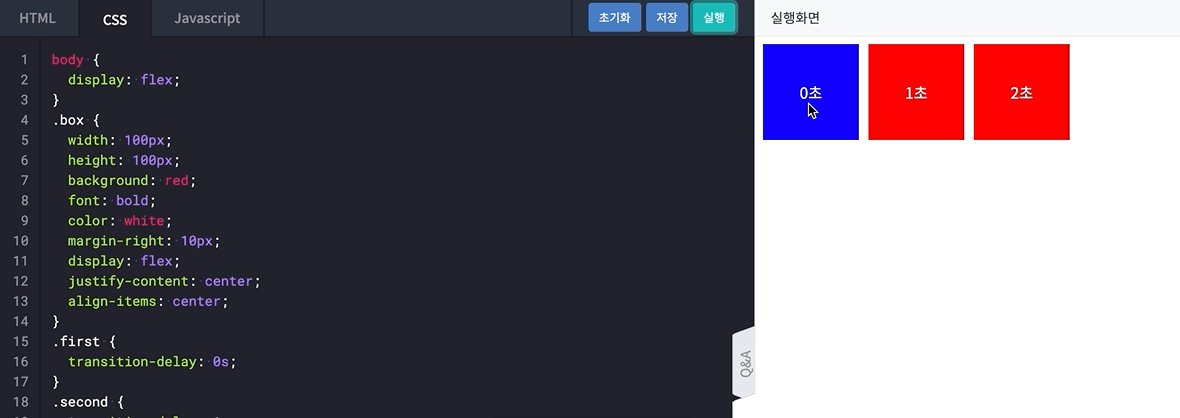
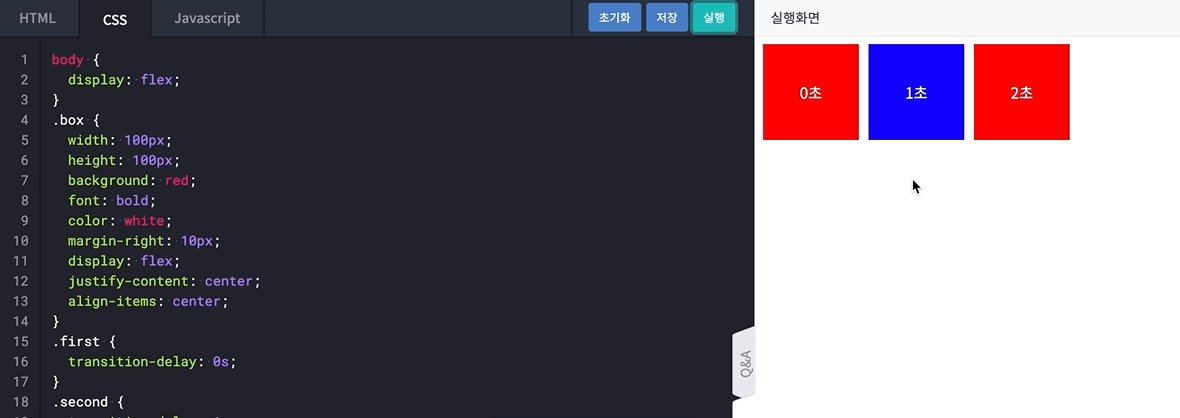
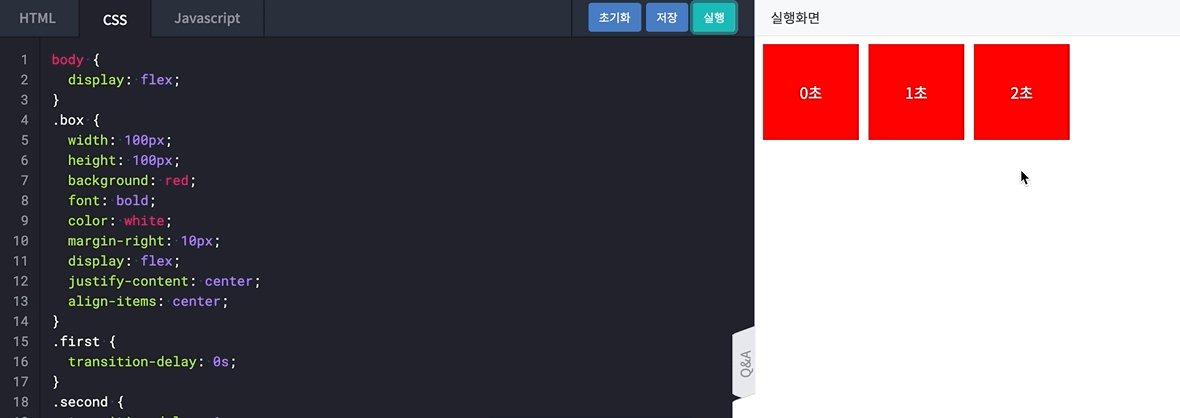
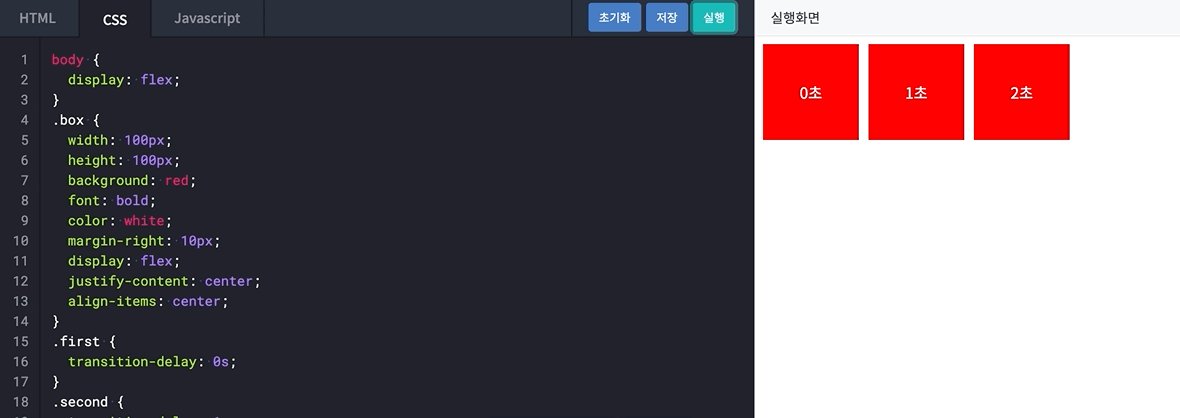
아래는 마우스를 올렸을 때 배경을 바꿔주는 예제 코드입니다. 세 개의 <div>에 대해서 transition-delay 값을 다르게 지정했습니다. 차이를 직접 확인해 봅시다.
각각 마우스를 올려두고 0초, 1초, 2초 이후에 변화하는 것을 확인 할 수 있습니다.